I wonder why I would be on a website and lose my way; that sounds like trouble, but yes, it happens! The trick lies in the website’s design structure, and nailing it can be the difference between a user’s pleasure and their pain. So, how do we create a layout that screams success? Think of website structure like organizing a closet—you want everything to be easy to find and pleasing to the eye. In this post, we’ll break down how to structure a website layout that passes the scrolling test, step by step, all while keeping your users happy and engaged.
Understanding Website Structure Basics
Imagine a library with books scattered everywhere—chaos! Website structure is similar; it organizes pages so visitors can easily find what they need without confusion. A well-structured site not only improves user experience but also increases the chances of visitors staying longer. They might even make purchases when they’re satisfied with their navigation.
Let’s explore three common website structure models: linear, hierarchical, and webbed. A linear structure is straightforward, like reading a book from one page to the next. This format suits sites with minimal content. The hierarchical model resembles a tree, starting broad and breaking into detailed pages, perfect for large sites overflowing with information. Lastly, the webbed model functions like a spiderweb, letting users jump between pages, ideal for blogs and portfolios.
Steps to Structuring a Website Layout

Before designing, define your website goals and audience. What should your site achieve? Is it selling, educating, or showcasing art? Understanding your audience helps tailor the layout to their needs, ensuring they stay engaged. A beautiful website is good, but functionality is essential too!
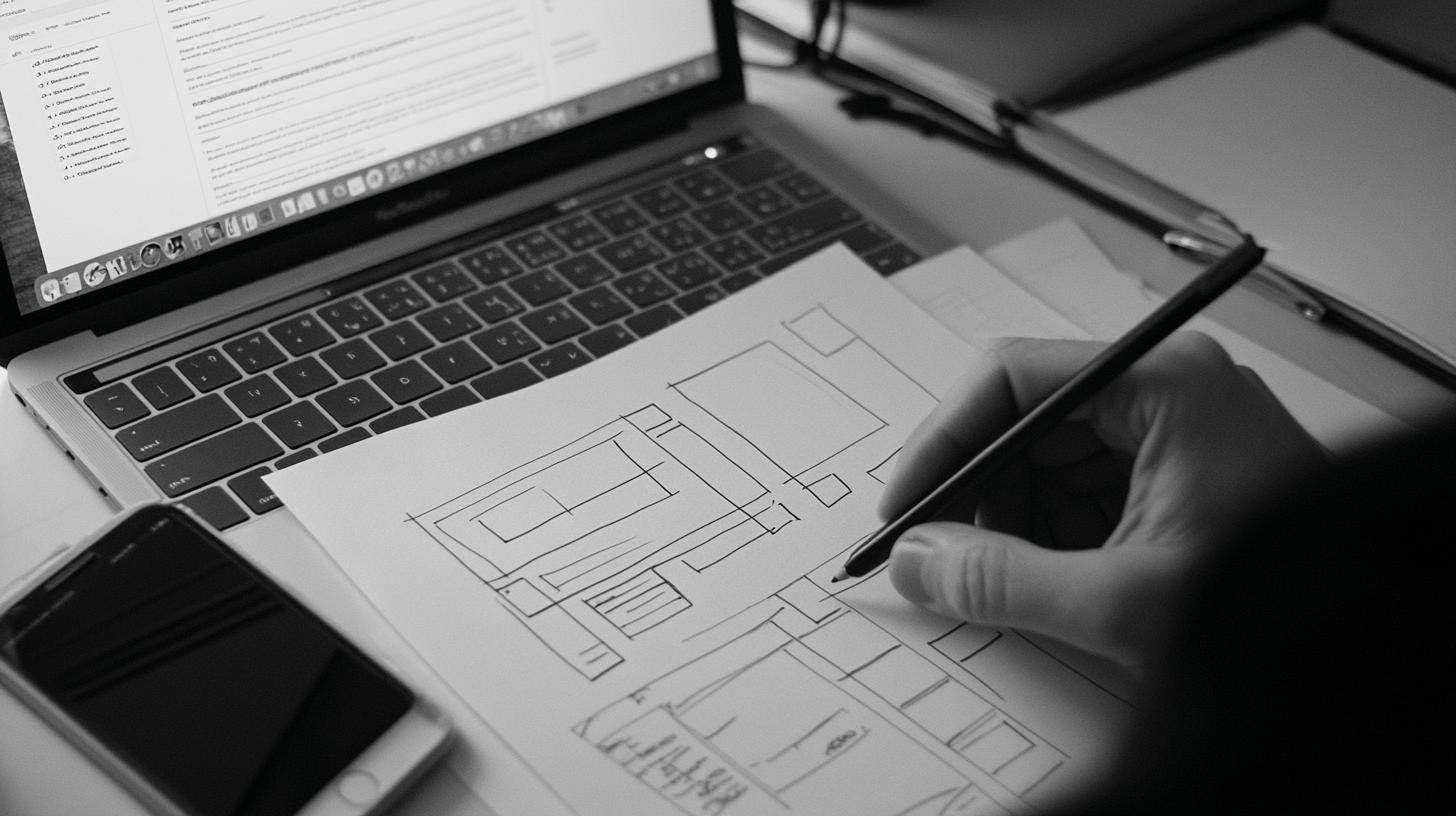
Next is creating wireframes, akin to your site’s skeleton. They outline where elements like navigation bars, call-to-action buttons, and content blocks will go. It’s like planning a room’s layout before buying furniture. Sketching this layout helps visualize ideas before diving into the design phase.
Developing a sitemap is crucial. It’s your site’s roadmap, showing page connections. An organized sitemap plans the user journey and ensures visitors find what they need easily. It makes your website cohesive and easy to navigate from the start.
Enhancing User Experience with Effective Layouts
Ever notice how some websites just feel right? That’s the magic of a structured layout! It acts like a friendly guide, helping users navigate effortlessly. A seamless navigation experience encourages visitors to stay longer, boosting business opportunities.
Now, consider hierarchies. Think of your website as a layered cake: content hierarchy is the layers, visual hierarchy is the icing. Content hierarchy prioritizes essential information, while visual hierarchy uses design elements to guide the eyes. It’s like giving users a map and a flashlight, focusing their attention on important aspects. Together, they create a smooth journey, engaging and focusing visitors.
Designing Responsive and Mobile-Optimized Layouts

Responsive design is magic for your website. It ensures everything looks great on any device, whether desktop or smartphone. Responsive design automatically adapts your site to different screen sizes, improving usability for all visitors. This eliminates the need for pinching and zooming on phones, enhancing the user experience across all devices.
Mobile optimization focuses on smaller screens. Ensure your layout is accessible and readable on mobile devices. Use big, easily tappable buttons and legible text without magnification. Mobile optimization is crucial as most users browse on phones. This focus ensures your site remains not only pretty but also functional and user-friendly.
Flexible layouts mean your website adapts like a rubber band to user devices. Maintaining a consistent look and feel across all devices reduces maintenance headaches and ensures your design remains sharp and professional.
- Fluid Grids: Grids that adapt to various screen sizes.
- Flexible Images: Resizable images without quality loss.
- Media Queries: Apply CSS for specific devices.
- Touch-Friendly Navigation: Design large, easy-to-tap buttons.
Integrating SEO Best Practices in Website Layout
Ever wonder why some sites load faster? Load speed is crucial for SEO. Fast sites please both users and search engines. Slow pages result in high bounce rates. Optimizing images and cleaning code can boost site speed, improving rankings and enhancing SEO success.
Call-to-action (CTA) placement and keywords are key. Strategically placed CTAs guide visitors effectively. Big, noticeable buttons increase the likelihood of clicks. Use keywords naturally to help search engines understand your site’s focus, amplifying your website’s presence like a megaphone shouting your message.
- Optimize images for faster loading.
- Use clean code for better indexing.
- Place CTAs strategically for enhanced conversion.
These small tweaks enhance your site’s SEO success, boosting visibility and visitor engagement.
Choosing the Right Visual Elements for a Cohesive Design

Why do some websites look appealing? The secret often lies in their color scheme. Choosing the right colors extends your brand’s personality online. Colors evoke emotions and set the mood, keeping visitors engaged. Imagine calming blues and greens for a spa, or sleek blacks and vibrant reds for a tech site. Align colors with your brand’s message.
Typography is equally significant. Choose fonts that are clean and easy to read on all devices. If visitors can’t read your content, they’ll leave quickly. Pair bold fonts for headlines with simpler ones for body text, directing readers’ attention.
Consistency in visual elements enhances brand identity and offers a seamless experience. Stick to a color palette, font combinations, and similar image styles or themes. This unity helps your audience recognize and remember your brand.
- Brand Colors: Reflect your brand’s personality with chosen colors.
- Font Pairing: Use complementary fonts for clarity.
- Imagery: Choose images matching your brand’s style.
- Whitespace: Use spaces to avoid clutter.
- Alignment with Brand Identity: Coherent elements with brand values.
Conclusion
Nailing down how to structure a website layout makes a world of difference.
We kicked things off by exploring website structure basics, diving into linear, hierarchical, and webbed models. We then mapped out steps to structure a website layout, from wireframe creation to sleek sitemaps. It’s all about making user journeys smoother and improving experience with clean visual and content hierarchies. Plus, with responsive designs, your site shines on any screen.
Remember, integrating SEO and picking the right visuals is the cherry on top. Keep testing, tweaking, and staying creative—it’ll keep your website engaging and user-friendly.
FAQ
How to structure a website layout example?
Using a linear model is great for simple websites. This type of structure moves users from one page to the next, which is perfect for storytelling or showcasing products step-by-step.
Website layout design examples
Design examples include minimalist layouts for a clean look, magazine styles for content-rich sites, and grid structures for balanced aesthetics. Play with them to see what fits your vibe best!
Website layout examples with code
Check out resources like CodePen or GitHub for layout examples. You’ll find detailed code snippets to jump-start your design process.
Website structure examples
Good website structures include hierarchical, webbed, and linear. Each serves different navigation needs, from organized categories to interconnected pages. Choose based on your content and user journey.
Website layout design ideas
Grab ideas from your favorite sites. Mix trends like asymmetry for flair or use bold fonts for impact. Always keep your audience in mind to delight their visual senses.




